
Design System für Nutzeroberflächen
Entwicklung eines umfassenden Design Systems für konsistente Benutzeroberflächen und effiziente Entwicklung.
Warum ein solides Design System der Schlüssel zum Erfolg ist
Ein Design System ist mehr als nur ein Styleguide – es ist die Grundlage für effiziente Workflows, konsistente Nutzererlebnisse und eine skalierbare Markenidentität. In dieser Fallstudie zeigen wir, wie wir als Agentur bewährte Prinzipien und moderne Technologien nutzen, um nachhaltige Designsysteme zu entwickeln, die sich an die Anforderungen unserer Kunden anpassen.
Problemstellung
Uneinheitliche Designs
Ohne ein zentrales System entstehen inkonsistente Elemente und Stilbrüche, die das Markenerlebnis beeinträchtigen.
Fehlende Skalierbarkeit
Wachsende Anforderungen und neue Plattformen überfordern oft bestehende Designansätze, die nicht flexibel genug sind.
Lücken in der Zusammenarbeit
Unklare Prozesse zwischen Design- und Entwicklerteams führen zu Reibungsverlusten und Fehlern in der Umsetzung.
Unklare Dokumentation
Ein Design System ohne klare und zugängliche Dokumentation wird selten vollständig implementiert und verliert schnell an Wert.
Ziele
Konsistenz etablieren
Einheitliche Komponenten und Stilrichtlinien schaffen ein durchgängiges und hochwertiges Nutzererlebnis.
Effizienz steigern
Ein zentrales Design System reduziert Redundanzen und beschleunigt die Prozesse in Design und Entwicklung.
Kollaboration fördern
Durch gemeinsame Standards und klare Prozesse arbeiten Designer und Entwickler reibungslos zusammen.
Zukunftssicherheit gewährleisten
Ein skalierbares und flexibles System ermöglicht es, auf neue Anforderungen und Plattformen mühelos zu reagieren.
Unser strukturiertes Vorgehen zur Entwicklung eines Design Systems
Unser Ansatz kombiniert bewährte Methoden, innovative Technologien und eine enge Zusammenarbeit mit unseren Kunden. So schaffen wir nachhaltige und effektive Designsysteme, die perfekt auf Ihre Anforderungen zugeschnitten sind.
Technologien & Tools
Design Tools
Wir nutzen Tools wie Figma oder Sketch, um visuelle Komponenten effizient zu gestalten.
Frameworks und Bibliotheken
Technologien wie Storybook, React und TailwindCSS unterstützen die Umsetzung von Komponenten.
Testing-Tools
Automatisierte Tests mit Jest oder Cypress gewährleisten die Stabilität und Konsistenz der Systeme.
Team & Rollen
UI/UX-Designer
Entwickeln die visuellen Komponenten und Stilrichtlinien des Systems.
Frontend-Entwickler
Setzen die technischen Komponenten um und sorgen für die Integration in Ihre Infrastruktur.
Projektmanager
Koordinieren die Zusammenarbeit zwischen allen Beteiligten und halten den Zeitplan ein.
Konsistenz, Effizienz und Wachstum in einem Design System
Ein Design System ist die Basis für einheitliche und hochwertige Nutzererlebnisse. Als Agentur entwickeln wir für Sie ein maßgeschneidertes System, das nicht nur Ihre Marke stärkt, sondern auch Ihre Prozesse optimiert. Von der Konzeption bis zur Umsetzung begleiten wir Sie Schritt für Schritt, um eine Lösung zu schaffen, die flexibel, skalierbar und zukunftssicher ist. Profitieren Sie von klaren Standards, effizienter Zusammenarbeit und einer verbesserten Time-to-Market.
Design Systems erfolgreich gestalten
Die Entwicklung eines Design Systems bringt wertvolle Einsichten mit sich, die über den reinen technischen Prozess hinausgehen. Als Agentur haben wir gelernt, wie wichtig es ist, auf Konsistenz, Flexibilität und nahtlose Zusammenarbeit zu setzen. Diese Erfahrungen helfen uns, zukünftige Projekte noch effizienter und nachhaltiger umzusetzen.
Konsistenz ist mehr als Ästhetik
Ein einheitliches Design System geht über die visuelle Erscheinung hinaus – es ist der Schlüssel zu einer starken Markenidentität und verbessert das Nutzererlebnis nachhaltig.
Flexibilität ist essenziell
Design Systeme müssen skalierbar und anpassungsfähig sein, um mit wachsenden Anforderungen und neuen Plattformen Schritt zu halten.
Dokumentation ist der Erfolgsfaktor
Eine gut strukturierte und zugängliche Dokumentation macht das Design System für das gesamte Team verständlich und leicht nutzbar.
Zukünftige Schritte
Proaktive Weiterentwicklung: Das System regelmäßig überprüfen und an aktuelle Anforderungen anpassen.
Schulungen und Workshops: Teams gezielt schulen, um die Nutzung des Systems zu optimieren.
Erweiterung um Accessibility: Barrierefreiheit direkt in die Komponenten und Richtlinien integrieren.
Feedback-Schleifen etablieren: Fortlaufendes Feedback von Nutzern und Teams einholen, um das System kontinuierlich zu verbessern.
Fazit
Die Umsetzung eines Design Systems ist ein Prozess, der kontinuierliches Lernen und Optimieren erfordert. Unsere Erfahrungen zeigen, wie entscheidend klare Standards, Teamarbeit und Flexibilität sind, um ein System zu schaffen, das sowohl den aktuellen Anforderungen entspricht als auch für die Zukunft gerüstet ist.
Entdecken Sie weitere Erfolgsgeschichten

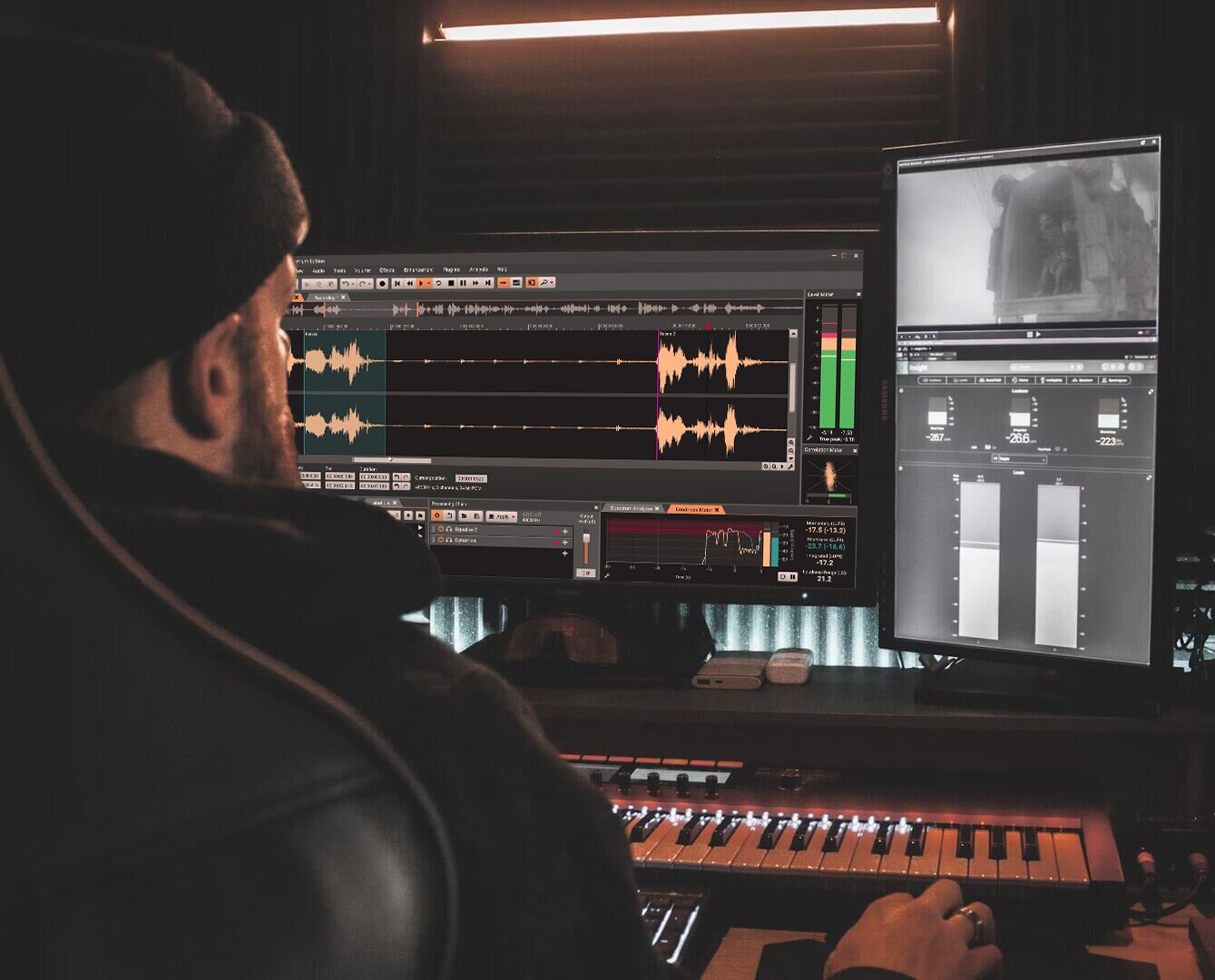
Acon Digital
Entdecken Sie, wie wir eine skalierbare, benutzerfreundliche E-Commerce-Plattform für die Audiosoftware von Acon Digital erstellt haben, mit automatisierter Lizenzierung und mehrsprachiger Unterstützung für globale Reichweite.

Rapid Prototyping mit Figma
Agile Entwicklung von interaktiven Prototypen mit Figma für schnelles Feedback und iterative Verbesserungen.
Lassen Sie uns gemeinsam Ihre digitale Zukunft gestalten
Wir unterstützen Sie bei der digitalen Transformation Ihres Unternehmens.