
ASIG IoT Button
Entdecken Sie, wie der ASIG IoT Button mit Mobilfunkintegration und eInk-Display Bestellprozesse in der Industrie automatisiert und Effizienz steigert.
Einführung: Revolutionierung der Bestellprozesse
Der ASIG IoT Button kombiniert Funktionalität und innovative Technologien, um Bestellprozesse in der Industrie zu automatisieren und zu optimieren.
Problemstellung
Manuelle Prozesse
Zeitintensive und fehleranfällige Bestellungen.
Technologische Limitierungen
Fehlende Vernetzung und Mobilfunkintegration.
Benutzerfreundlichkeit
Komplexe Bedienung traditioneller Systeme.
Ziele
Automatisierte Bestellungen
Optimierung der Bestellprozesse durch IoT.
Mobilfunkintegration
Unabhängigkeit von festen Netzwerken.
Intuitive Bedienung
Einfacher Zugang für Händler und Mitarbeiter.
SWOT-Analyse: Potenziale und Herausforderungen
Analyse der Stärken, Schwächen, Chancen und Risiken des ASIG IoT Buttons.
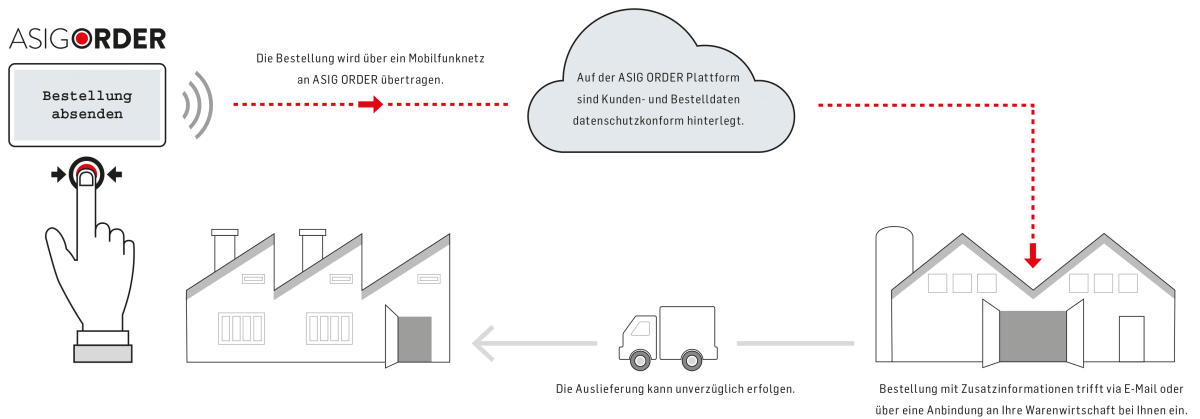
Systemarchitektur: Basis der IoT-Innovation
Technologische Grundlagen und der Aufbau der ASIG IoT-Lösung.
Projektmanagement
Iterative Entwicklung
Schrittweise Entwicklung und Tests
Enger Kundenkontakt
Anpassung an spezifische Anforderungen
Technologien & Tools
IoT Device
eInk-Display, Mobilfunkmodul, energieeffiziente Hardware
Backend
Symfony, Node.js, RESTful API, Docker
Frontend
React.js, responsive Design, intuitive UI
Prozess und Meilensteine
Von der Konzeptphase bis zur Markteinführung – der Weg des ASIG IoT Buttons.
Ergebnisse und Erfolge
Messbare Erfolge und Vorteile der Einführung des ASIG IoT Buttons.
Benutzerfreundlichkeit und Skalierbarkeit
Intuitive Verwaltungsplattform
Flexibel erweiterbare Architektur
Erweiterungsmöglichkeiten für neue Branchen
Fazit: Ein zukunftssicheres System
Erkenntnisse und zukünftige Potenziale des ASIG IoT Buttons.
Effiziente Prozesse
Automatisierte Workflows sparen Zeit und reduzieren Fehler.
Innovative Technologie
IoT-Integration bringt Flexibilität und Mobilität.
Zukünftige Schritte
Erweiterung auf globale Märkte
Integration neuer IoT-Funktionen
Fazit
Der ASIG IoT Button zeigt, wie technologische Innovation Prozesse revolutionieren kann.
Entdecken Sie weitere Erfolgsgeschichten

Prozessautomatisierung Logistik
Implementierung einer intelligenten Prozessautomatisierung im Logistikbereich für effizientere Abläufe und reduzierte Fehlerquoten.

Datengetriebene Dashboards
Entwicklung interaktiver Dashboards für datengetriebene Entscheidungen mit Echtzeitanalysen und KPI-Tracking.
Lassen Sie uns gemeinsam Ihre digitale Zukunft gestalten
Wir unterstützen Sie bei der digitalen Transformation Ihres Unternehmens.